
Mobile development of Mental Health App for iOS
[vc_section full_width=”stretch_row” background_image=”7009″][vc_row lg_spacing=”padding_top:165;padding_bottom:165″ sm_spacing=”padding_top:100;padding_bottom:100″][vc_column][tm_heading tag=”h1″ custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ align=”center” text_color=”custom” custom_text_color=”#ffffff” animation=”none” font_size=”xs:34;lg:70″ line_height=”1.2″ max_width=”855px”]iOS mobile
development of
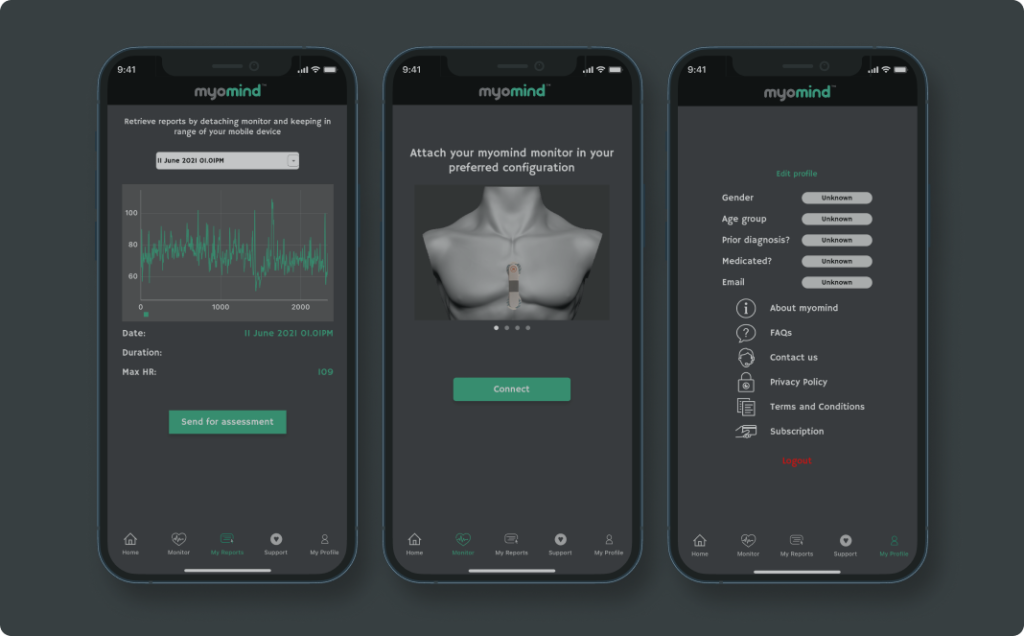
Mental Health App[/tm_heading][/vc_column][/vc_row][/vc_section][vc_section lg_spacing=”margin_top:100″ sm_spacing=”margin_top:50″][vc_row][vc_column][tm_heading custom_google_font=”” google_fonts=”font_family:Poppins%3A300%2Cregular%2C500%2C600%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ align=”center” text_color=”custom” custom_text_color=”#525252″ animation=”none” font_size=”xs:24;lg:36″ line_height=”1″ css=”.vc_custom_1670614859504{margin-bottom: 30px !important;}”]Client story[/tm_heading][/vc_column][/vc_row][vc_row][vc_column][vc_row_inner lg_spacing=”padding_bottom:120″ sm_spacing=”padding_bottom:60″][vc_column_inner width=”1/2″][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:400%20regular%3A400%3Anormal” font_weight=”400″ animation=”none” font_size=”xs:14;lg:16″ line_height=”1.3″ max_width=”540px” css=”.vc_custom_1670614866224{margin-bottom: 20px !important;}”]Our client decided to attract investment in their product from one of the international venture funds. That is why they requested only the development of a basic version of the mobile application, to demonstrate the value of the product to the investors.[/tm_heading][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:400%20regular%3A400%3Anormal” font_weight=”400″ animation=”none” font_size=”lg:16″ line_height=”1.3″ max_width=”540px” css=”.vc_custom_1670615150590{margin-bottom: 20px !important;}” sm_spacing=”margin_bottom:50″]The main idea of the app was to help people to preserve their mental health by analyzing their heart rate over a long period of time. A special HRM from Viatom was used for this project because this device has the ability to store the HR values and sync with a mobile app through Bluetooth connectivity. Moreover, it can sync data even if the device is not connected for a long period of time. There was no time to develop detailed UX/UI and backend, so we suggested a solution that would satisfy all the client’s requirements.[/tm_heading][/vc_column_inner][vc_column_inner width=”1/2″][tm_image image_size=”custom” align=”center” animation=”none” custom_border_color=”#fe9400″ image=”7010″ image_size_width=”540″ image_size_height=”360″ lg_spacing=”margin_right:20;margin_left:20;border_bottom:4″][tm_image image_size=”custom” align=”right” animation=”none” el_class=”heart-img” image=”7022″ image_size_width=”160″ image_size_height=”128″ lg_spacing=”margin_top:-66;margin_right:20″ sm_spacing=”margin_top:-50″][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][/vc_section][vc_section full_width=”stretch_row” background_color=”custom” lg_spacing=”padding_top:60;padding_bottom:115″ custom_background_color=”#f8f8f8″ el_class=”section-solution”][vc_row][vc_column][tm_heading tag=”h2″ custom_google_font=”” google_fonts=”font_family:Poppins%3A300%2Cregular%2C500%2C600%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ align=”center” text_color=”custom” custom_text_color=”#525252″ animation=”none” font_size=”xs:24;lg:36″ line_height=”1″ css=”.vc_custom_1671451076417{margin-bottom: 30px !important;}” sm_spacing=”margin_bottom:20″]Solution[/tm_heading][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ align=”center” text_color=”custom” custom_text_color=”#373f41″ animation=”none” font_size=”xs:16;lg:18″ line_height=”1.6″ max_width=”620px” css=”.vc_custom_1670615176393{margin-bottom: 80px !important;}” sm_spacing=”margin_bottom:40″]In accordance with the client’s timeframe, we started the development of the iOS app. The development of the app was divided into 2 stages:[/tm_heading][/vc_column][/vc_row][vc_row lg_spacing=”margin_bottom:0″ el_class=”solution-row”][vc_column width=”1/2″][vc_row_inner background_color=”custom” custom_background_color=”#ffffff” lg_spacing=”margin_right:20;margin_left:20;padding_top:50;padding_right:40;padding_bottom:50;padding_left:40″ border_radius=”6px” box_shadow=”0px 2px 10px rgba(218, 215, 215, 0.5);” sm_spacing=”margin_right:10;margin_bottom:20;margin_left:10;padding_top:30;padding_right:20;padding_bottom:30;padding_left:20″][vc_column_inner][tm_image image_size=”custom” animation=”none” image=”7029″ image_size_width=”142″ image_size_height=”64″ lg_spacing=”margin_bottom:30″][tm_heading tag=”h5″ custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ text_color=”custom” custom_text_color=”#f9810f” animation=”none” font_size=”lg:18″ line_height=”1″ css=”.vc_custom_1670608895428{margin-bottom: 20px !important;}”]1. Connectivity and data transfer.[/tm_heading][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:400%20regular%3A400%3Anormal” font_weight=”400″ text_color=”custom” custom_text_color=”#373f41″ animation=”none” font_size=”lg:16″ line_height=”1.4″ css=”.vc_custom_1670608067671{margin-bottom: 30px !important;}” max_width=”460px”]Connectivity and data transfer. The main task of this stage was the development of a communication protocol for file exchange. First, we scanned the Bluetooth devices and set up the connection with the Viatom HRM. Files containing the ECG measurements (HR data) of the user were then stored on the device. Because BLE standards restrict the volume of data that can be transmitted, the package file was split into small parts. The file structure (headers, formats, etc.) was provided by the client from the vendor, SDK. After all the parts were completely transferred to the mobile phone, they were combined into one file based on information in the header of each part and the checksum verified. Then, all of the HR data was made available to the user.[/tm_heading][tm_image animation=”none” image=”7030″][/vc_column_inner][/vc_row_inner][/vc_column][vc_column width=”1/2″][vc_row_inner background_color=”custom” custom_background_color=”#ffffff” lg_spacing=”margin_right:20;margin_left:20;padding_top:50;padding_right:40;padding_bottom:55;padding_left:40″ border_radius=”6px” box_shadow=”0px 2px 10px rgba(218, 215, 215, 0.5);” sm_spacing=”margin_right:10;margin_bottom:20;margin_left:10;padding_top:30;padding_right:20;padding_bottom:30;padding_left:20″][vc_column_inner][tm_image image_size=”custom” animation=”none” image=”7032″ image_size_width=”64″ image_size_height=”64″ lg_spacing=”margin_bottom:30″][tm_heading tag=”h5″ custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ text_color=”custom” custom_text_color=”#f9810f” animation=”none” font_size=”lg:18″ line_height=”1″ css=”.vc_custom_1670608900500{margin-bottom: 20px !important;}”]2. Graphics and user features.[/tm_heading][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:400%20regular%3A400%3Anormal” font_weight=”400″ text_color=”custom” custom_text_color=”#373f41″ animation=”none” font_size=”lg:16″ line_height=”1.4″ css=”.vc_custom_1670608204284{margin-bottom: 40px !important;}” max_width=”460px”]Previously, we mentioned that there would be no time for UX/UI designs. Instead, we used the TinyConstraints framework and suggested our vision of the UI to the client, which was approved. For the best and most informative HR data visualization, we selected the Charts framework. For storing data and authentication we chose Firebase as the most suitable and least expensive (free) solution. Logins to Facebook and Twitter using OAuth were added as well. The client did not want to publish the app on the App Store, so for delivery and testing purposes, we used TestFlight.[/tm_heading][tm_image animation=”none” image=”7033″][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][/vc_section][vc_section full_width=”stretch_row” background_color=”custom” hide_background_image=”sm” lg_spacing=”padding_top:90;padding_bottom:110″ custom_background_color=”#454545″ background_image=”7046″ background_position=”center bottom” sm_spacing=”padding_top:40;padding_bottom:60″][vc_row][vc_column][tm_heading tag=”h2″ custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ align=”center” text_color=”custom” custom_text_color=”#ffffff” animation=”none” font_size=”xs:24;lg:36″ line_height=”1.3″ css=”.vc_custom_1671451068961{margin-bottom: 30px !important;}” sm_spacing=”margin_bottom:20″]Deliverables[/tm_heading][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ align=”center” text_color=”custom” custom_text_color=”#ffffff” animation=”none” font_size=”xs:16;lg:18″ line_height=”1.2″ css=”.vc_custom_1670615818267{margin-bottom: 60px !important;}” sm_spacing=”margin_right:10;margin_bottom:40;margin_left:10″]A fully functional mobile app developed according to the client’s requirements.[/tm_heading][vc_row_inner][vc_column_inner width=”1/5″][tm_image align=”center” animation=”none” image=”7039″][/vc_column_inner][vc_column_inner width=”1/5″][tm_image align=”center” animation=”none” image=”7041″ lg_spacing=”margin_top:60″ sm_spacing=”margin_top:0″][/vc_column_inner][vc_column_inner width=”1/5″][tm_image align=”center” animation=”none” image=”7042″][/vc_column_inner][vc_column_inner width=”1/5″][tm_image align=”center” animation=”none” image=”7043″ lg_spacing=”margin_top:60″ sm_spacing=”margin_top:0″][/vc_column_inner][vc_column_inner width=”1/5″][tm_image align=”center” animation=”none” image=”7044″][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][/vc_section][vc_section full_width=”stretch_row” background_color=”custom” background_size=”auto” custom_background_color=”#f7f3ef” background_image=”6569″ background_position=”right bottom” lg_spacing=”padding_top:98;padding_bottom:98″ el_id=”contact”][vc_row][vc_column][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:400%20regular%3A400%3Anormal” font_weight=”700″ align=”center” xs_align=”left” text_color=”custom” custom_text_color=”#373f41″ font_size=”xs:32;lg:34″ line_height=”1.2″ css=”.vc_custom_1671451163116{margin-bottom: 30px !important;padding-right: 30px !important;}” sm_spacing=”padding_right:0″]Book your 1 HOUR free of charge consultation with CitrusDev team[/tm_heading][tm_contact_form_7 id=”7051″][/vc_column][/vc_row][/vc_section][vc_section lg_spacing=”margin_top:100;margin_bottom:100″][vc_row][vc_column][tm_heading custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ xs_align=”center” text_color=”custom” custom_text_color=”#525252″ animation=”none” font_size=”xs:24;lg:36″ line_height=”1.4″ css=”.vc_custom_1670615702578{margin-bottom: 20px !important;}” sm_spacing=”margin_bottom:40″]Tech Stack[/tm_heading][/vc_column][vc_column][vc_column_text][stack][/vc_column_text][/vc_column][/vc_row][/vc_section][vc_section lg_spacing=”margin_bottom:100″][vc_row][vc_column][tm_heading custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ align=”center” text_color=”custom” custom_text_color=”#525252″ animation=”none” font_size=”xs:24;lg:36″ line_height=”1.4″ css=”.vc_custom_1670615303634{margin-bottom: 30px !important;}” sm_spacing=”margin_bottom:20″]Team[/tm_heading][/vc_column][/vc_row][vc_row][vc_column][vc_row_inner][vc_column_inner width=”1/3″][tm_image align=”center” animation=”none” image=”7056″][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ align=”center” text_color=”custom” custom_text_color=”#373f41″ animation=”none” font_size=”lg:18″ line_height=”1.8″ css=”.vc_custom_1670615326002{padding-top: 11px !important;padding-bottom: 11px !important;background-color: #f7f3ef !important;}” sm_spacing=”margin_bottom:30″]Project manager[/tm_heading][/vc_column_inner][vc_column_inner width=”1/3″][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ align=”center” text_color=”custom” custom_text_color=”#373f41″ animation=”none” font_size=”lg:18″ line_height=”1.8″ css=”.vc_custom_1677416583072{padding-top: 11px !important;padding-bottom: 11px !important;background-color: #f7f3ef !important;}”]iOS Developer[/tm_heading][tm_image align=”center” animation=”none” image=”7057″][/vc_column_inner][vc_column_inner width=”1/3″][tm_image align=”center” animation=”none” image=”7059″ sm_spacing=”margin_top:30″][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ align=”center” text_color=”custom” custom_text_color=”#373f41″ animation=”none” font_size=”lg:18″ line_height=”1.8″ css=”.vc_custom_1677416591238{padding-top: 11px !important;padding-bottom: 11px !important;background-color: #f7f3ef !important;}”]QA engineer[/tm_heading][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][/vc_section][vc_section full_width=”stretch_row” background_color=”custom” background_image=”7064″ lg_spacing=”padding_top:100;padding_bottom:100″ background_position=”center center” custom_background_color=”#252724″][vc_row content_placement=”middle”][vc_column width=”1/2″][tm_image image_size=”custom” image=”6759″ image_size_width=”54″ image_size_height=”41″ lg_spacing=”margin_bottom:20″][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:400%20regular%3A400%3Anormal” font_weight=”400″ text_color=”custom” custom_text_color=”#ffffff” animation=”none” font_size=”xs:16;lg:20″ line_height=”1.2″ max_width=”540px” sm_spacing=”margin_bottom:30″]Thanks to the added functionality of the app that came about because of the work done by the CITRUSDEV team, the company got the green light from investors to move on to the next step of their process. The company appreciated the team’s promptness and will work with them again[/tm_heading][/vc_column][vc_column width=”1/2″][tm_heading tag=”p” custom_google_font=”” google_fonts=”font_family:Montserrat%3Aregular%2C700|font_style:700%20bold%20regular%3A700%3Anormal” font_weight=”700″ align=”center” text_color=”custom” custom_text_color=”#ffffff” animation=”none” font_size=”xs:26;lg:36″ line_height=”1.2″]Happy Client :)[/tm_heading][/vc_column][/vc_row][/vc_section]