
Valikhnovska MD – WordPress website
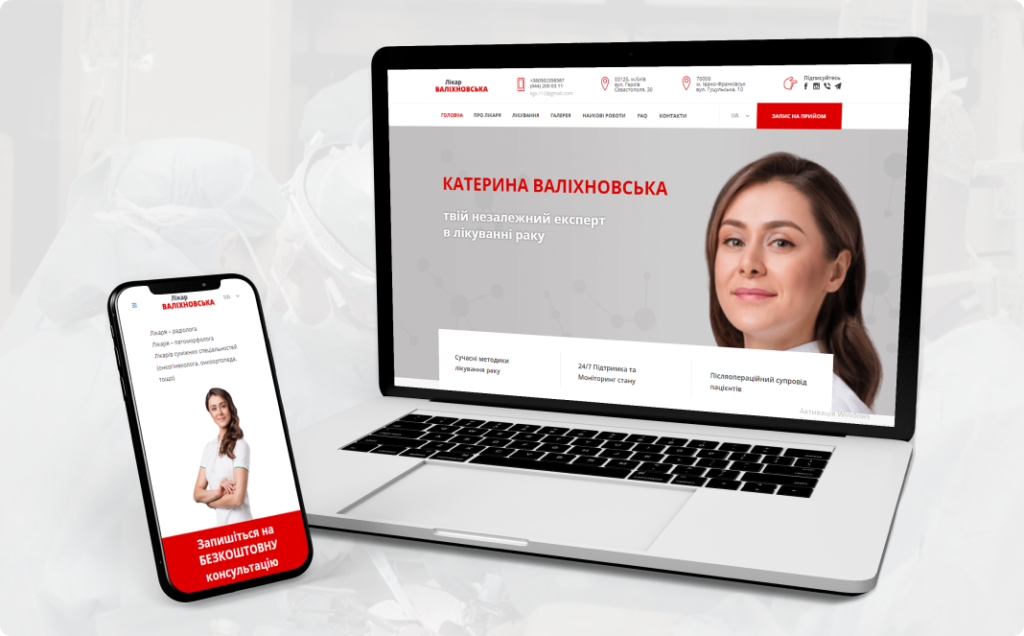
[vc_row][vc_column][tm_image image_size=”custom” el_class=”float-left-img-block” image=”6129″ image_size_width=”671″ image_size_height=”465″ custom_css=”LmZsb2F0LWxlZnQtaW1nLWJsb2NrJTIwJTdCJTBBJTIwJTIwJTIwJTIwZmxvYXQlM0ElMjBsZWZ0JTNCJTBBJTdE”][vc_column_text el_id=”float-left-text-block”]
Abstract.
This case is about the development of a website for a cancer treatment platform using the content management system (CMS) WordPress. Our clients are private customers, entrepreneurs, small businesses, enterprise companies, and startups. They are looking for solutions that will solve their digital needs, and we provide high level web development services to resolve these needs.[/vc_column_text][tm_spacer size=”xs:20;lg:10″][vc_column_text css=”.vc_custom_1657099759924{margin-right: 2px !important;margin-left: 2px !important;}”]
Client story.
Our client is a surgical oncologist looking for a quick solution for a cancer treatment platform. CitrusDev gathered a wide range of requirements during the online meetings with the client. As a result, we suggested using CMS WordPress with a ready-made template that was researched by our CitrusDev team as well.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][/vc_column][/vc_row][vc_row][vc_column][tm_spacer size=”xs:10;lg:80″][tm_image align=”center” image=”6166″][/vc_column][/vc_row][vc_row][vc_column width=”1/2″][/vc_column][vc_column width=”3/4″][/vc_column][vc_column width=”1/2″][vc_column_text css=”.vc_custom_1657199640050{margin-right: 2px !important;margin-left: 2px !important;}” el_class=”left-text-block-w”]
Our solution.
The WordPress platform offers many paid and free website design templates suitable for custom development. As a result of our research and discussions with the client, the Medigroup – Medical and Health Theme was chosen. To provide more personalized features, our design team developed a brand book with customized colors, logos, and icons. Before the development of the platform started, one more very important step was done – an SEO analysis and audit – to determine all the necessary technical requirements
[/vc_column_text][tm_spacer size=”xs:10;lg:120″][vc_column_text]
Plugins.
[/vc_column_text][vc_row_inner el_class=”icon-left-block-width”][vc_column_inner width=”1/3″][tm_box_icon style=”02″ align=”center” xs_align=”center” el_class=”text-center-title-plugins” image=”6202″ heading=”WPBakery” icon_font_size=”lg:27″][/vc_column_inner][vc_column_inner width=”1/3″][tm_box_icon style=”02″ align=”center” xs_align=”center” el_class=”text-center-title-plugins” image=”6180″ heading=”Polylang”][/vc_column_inner][vc_column_inner width=”1/3″][tm_box_icon style=”02″ align=”center” xs_align=”center” el_class=”text-center-title-plugins” image=”6181″ heading=”Wordfence Security”][/vc_column_inner][/vc_row_inner][vc_row_inner el_class=”icon-left-block-width”][vc_column_inner width=”1/3″][tm_box_icon style=”02″ align=”center” xs_align=”center” el_class=”text-center-title-plugins” image=”6184″ heading=”Contact Form 7″][/vc_column_inner][vc_column_inner width=”1/3″][tm_box_icon style=”02″ align=”center” xs_align=”center” el_class=”text-center-title-plugins” image=”6183″ heading=”Yoast SEO”][/vc_column_inner][vc_column_inner width=”1/3″][tm_box_icon style=”02″ align=”center” xs_align=”center” el_class=”text-center-title-plugins” image=”6182″ heading=”WP Rocket”][/vc_column_inner][/vc_row_inner][/vc_column][vc_column width=”1/2″][tm_image image=”6324″ lg_spacing=”margin_top:-134;margin_right:70;margin_left:-130″ sm_spacing=”margin_top:30;margin_right:0;margin_left:0″][/vc_column][/vc_row][vc_row][vc_column][tm_spacer size=”lg:60″][vc_column_text css=”.vc_custom_1655976469212{margin-right: 2px !important;margin-left: 2px !important;}” el_class=”left-text-block-w”]
Design solutions.
[/vc_column_text][vc_row_inner][vc_column_inner width=”1/2″][tm_spacer size=”xs:0;lg:60″][vc_column_text css=”.vc_custom_1657026229051{margin-right: 2px !important;margin-left: 2px !important;}” el_class=”left-text-block-w” el_id=”image-vector-one-back”]
- Template (before/after)
- Icon Pack
[/vc_column_text][tm_image image=”6229″][tm_spacer size=”xs:0;lg:40″][/vc_column_inner][vc_column_inner width=”1/2″][tm_spacer size=”xs:0;lg:60″][vc_column_text css=”.vc_custom_1657026202457{margin-right: 2px !important;margin-left: 2px !important;}” el_class=”left-text-block-w”]
- Logo (with suggested variants)
- Few screens of pages (desktop & mobile
[/vc_column_text][tm_spacer size=”xs:0;lg:80″][tm_image xs_align=”center” image=”6232″][/vc_column_inner][/vc_row_inner][tm_spacer size=”xs:40;lg:0″][/vc_column][/vc_row][vc_row][vc_column][tm_image align=”center” image=”6238″][tm_spacer size=”xs:10;lg:120″][vc_column_text]
Accessibility.
CitrusDev took into account the following accessibility requirements:
– The site is translated into three languages: Ukrainian, Russian, English
– The site is mobile friendly (tablet and smartphone vertical and horizontal flexible layouts)
– The colors and font sizes were agreed upon with the customer and chosen to be as comfortable as possible for the target audience. The site contains additional materials: videos, slideshows with photos, etc. They are all optimized for better site page opening speed.
.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
Before / After
[/vc_column_text][vc_row_inner][vc_column_inner width=”1/2″][tm_image image=”6246″][tm_image align=”center” image=”6249″][tm_image image=”6252″][/vc_column_inner][vc_column_inner width=”1/2″][tm_image image=”6254″][tm_image align=”center” image=”6256″][tm_image image=”6255″][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row][vc_column][tm_spacer size=”xs:0;lg:120″][vc_column_text]
Project Scope.
[/vc_column_text][tm_spacer size=”xs:0;lg:40″][tm_image align=”center” el_class=”tm-image-62b32583b44fc” image=”6260″][/vc_column][/vc_row][vc_row][vc_column][tm_spacer size=”xs:0;lg:120″][vc_column_text]
Work stages.
[/vc_column_text][tm_spacer size=”xs:0;lg:40″][tm_image align=”center” el_class=”tm-image-62b32583b44fc” image=”6266″][tm_spacer size=”xs:10;lg:120″][vc_column_text]
Development team.
[/vc_column_text][tm_spacer size=”xs:10;lg:40″][/vc_column][/vc_row][vc_row][vc_column width=”1/3″][tm_box_image style=”07″ image_size=”custom” align=”center” el_class=”development-block-header block-one” heading_color=”custom” custom_heading_color=”#000000″ image=”6350″ heading=”Project manager” image_size_width=”164″ image_size_height=”164″][vc_column_text]
1 person
part-time[/vc_column_text][tm_spacer size=”lg:30″][vc_column_text]
Responsibilities:
Communication with the client, communication with the team, prioritization of tasks, accounting for budget and deadlines.[/vc_column_text][/vc_column][vc_column width=”1/3″][tm_box_image style=”07″ image_size=”custom” align=”center” el_class=”development-block-header block-twoe” heading_color=”custom” custom_heading_color=”#000000″ image=”6354″ heading=”Developers” image_size_width=”164″ image_size_height=”164″][vc_column_text]
1 person
full-time[/vc_column_text][tm_spacer size=”lg:30″][vc_column_text]
Responsibilities:
Software Development[/vc_column_text][/vc_column][vc_column width=”1/3″][tm_box_image style=”07″ image_size=”custom” align=”center” el_class=”development-block-header block-three” heading_color=”custom” custom_heading_color=”#000000″ image=”6352″ heading=”Quality engineer” image_size_width=”164″ image_size_height=”164″][vc_column_text]
1 person
part-time[/vc_column_text][tm_spacer size=”lg:30″][vc_column_text]
Responsibilities:
Project testing according to acceptance criteria, regression testing, product quality testing[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][tm_spacer size=”lg:50″][/vc_column][/vc_row]